在GUI程序中,有时需要进行多窗口互动,本文将介绍几种多窗口互动的方式。
两个窗口相互切换
假设我们有两个窗口,需要实现窗口间的相互切换,其代码如下:
main.qml
1 | import QtQuick 2.5 |
Welcome.qml
1 | import QtQuick 2.5 |
通过代码可以看到,两个窗口间通过信号机制,实现了相互切换的功能。
QML实现Login界面
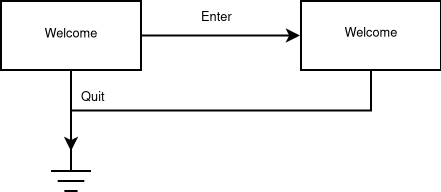
有些应用程序需要用户登录后,才会显示主界面,或者先打开一个Welcome界面,当用户点击进入程序后,才会进入主界面,如果在Welcome界面就点击了退出,那么相应的程序会直接退出,这个逻辑的状态机可以由下图表示:

1 | import QtQuick 2.5 |
上面这种方式是采用了一个Component实现的。